UI/UX Design
Case Study
LPL Financial's
Video Customization Portal

Challenge
Design an application that will give advisors the ability to personalize a selection of white label marketing videos, which they can download from the Marketing Gateway.
User Story
As an independent wealth advisor, I want a way to add my business logo and contact information to white label marketing videos provided by LPL Financial for marketing purposes.
Solution
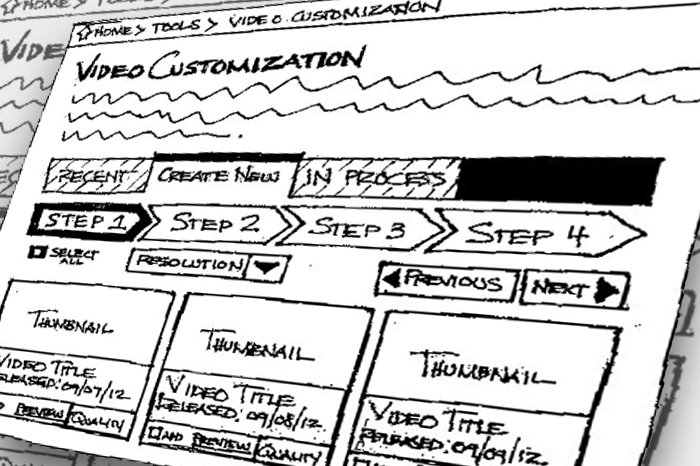
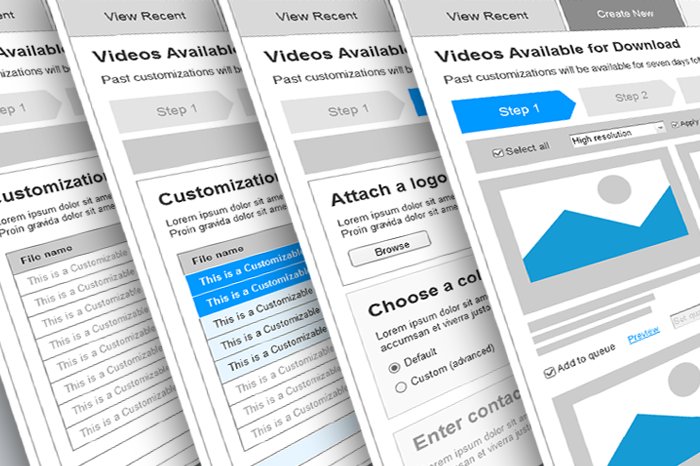
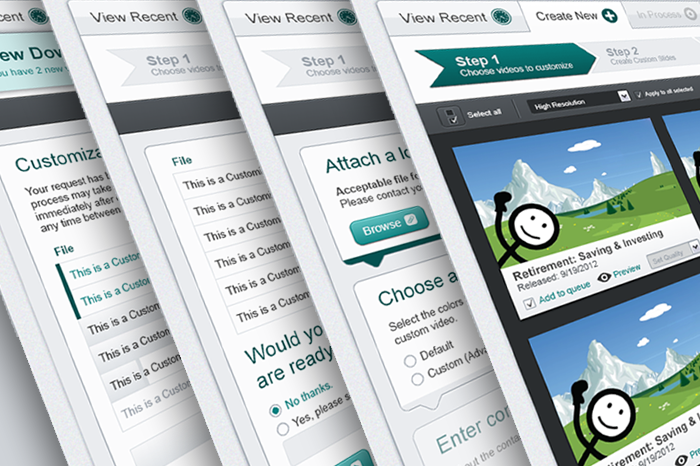
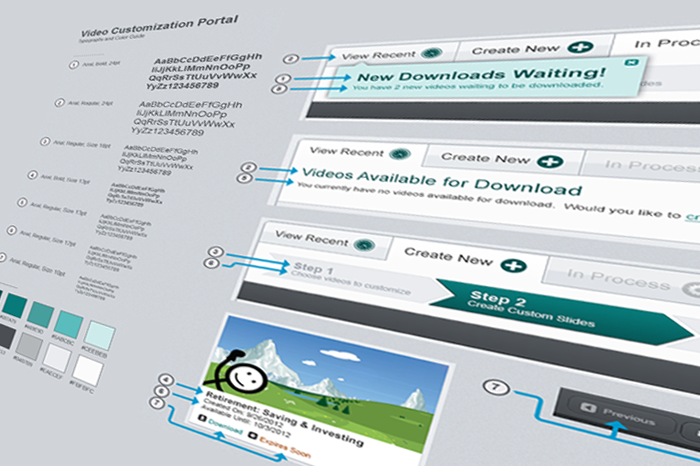
The final application was designed using a simple, progress step UI design pattern that walked advisors through the process of personalizing their selected marketing videos.
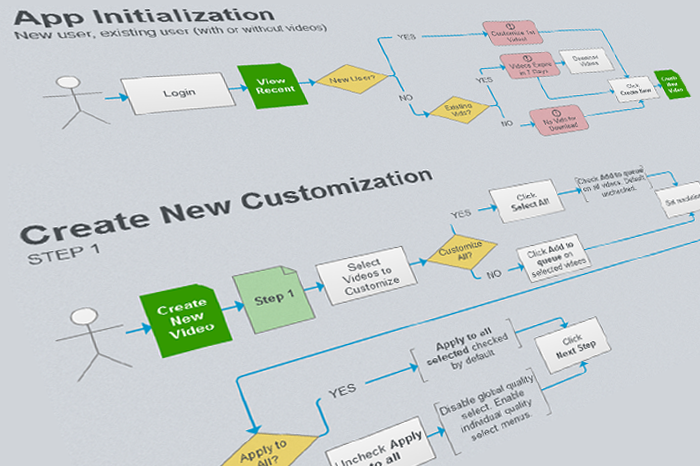
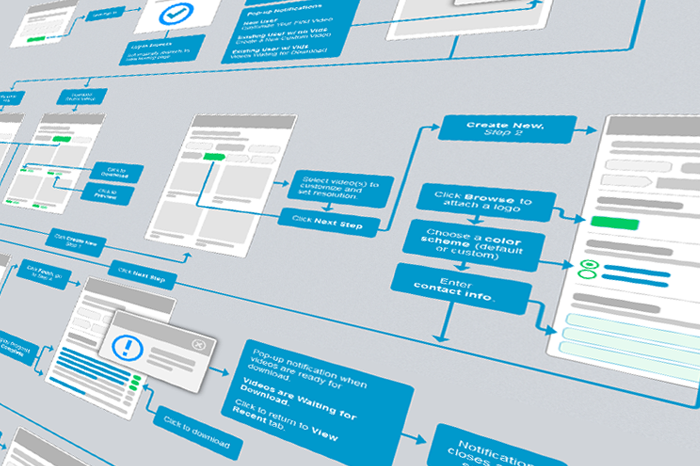
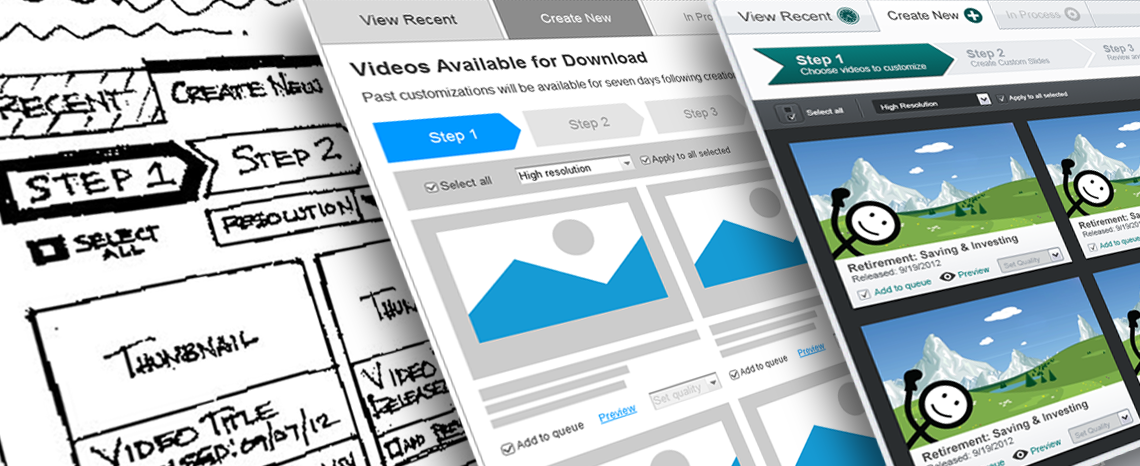
The Design Process
Discovery & Requirements Gathering
Working together with the lead Web developer, I met with internal business owners to gather requirements for the application. During the course of our discovery, the following requirements were among those identified as must-have features:
- Maintain established Marketing Gateway branding and style standards.
- Users can select from LPL’s entire library of white-label marketing videos for customization.
- Users can customize videos with a logo of their choosing.
- Users can add business contact information to a slide at the end of the video.
- Users may choose to customize the contact slide’s colors to match their business’s branding.
- Users may choose to be notified via email when their custom videos are available for download once processing is complete.