UI/UX Design
Case Study
GearSwap Ecommerce
Mobile App
Project Overview
For outdoor enthusiasts, finding the perfect gear is crucial to their passion. However, the process of trial and error often results in a closet full of lightly used equipment that goes unused, or worse, ends up in a landfill. Despite the availability of exchange and return policies, many enthusiasts are left with a dilemma: how to responsibly dispose of gear that no longer serves them.
This project aims to tackle this challenge by designing a platform where outdoor enthusiasts can buy and sell gently worn gear. By connecting buyers and sellers within the outdoor community, we can provide a sustainable solution to the cycle of buy, try, and discard. Buyers can save money on quality gear, sellers can recoup some of their investment, and together, they contribute to reducing waste and promoting sustainability.
GearSwap's proposed e-commerce platform offers outdoor enthusiasts a win-win solution that not only fulfills their gear needs but also aligns with their values of conservation and responsible consumption.
Problem
Outdoor gear is not only expensive but also highly personalized, often leading to unused equipment accumulating in the garages and closets of outdoor enthusiasts.
Goal
Provide a sustainable and environmentally conscious solution to this problem by enabling outdoor enthusiasts to buy, sell, and trade quality lightly used gear.
Solution
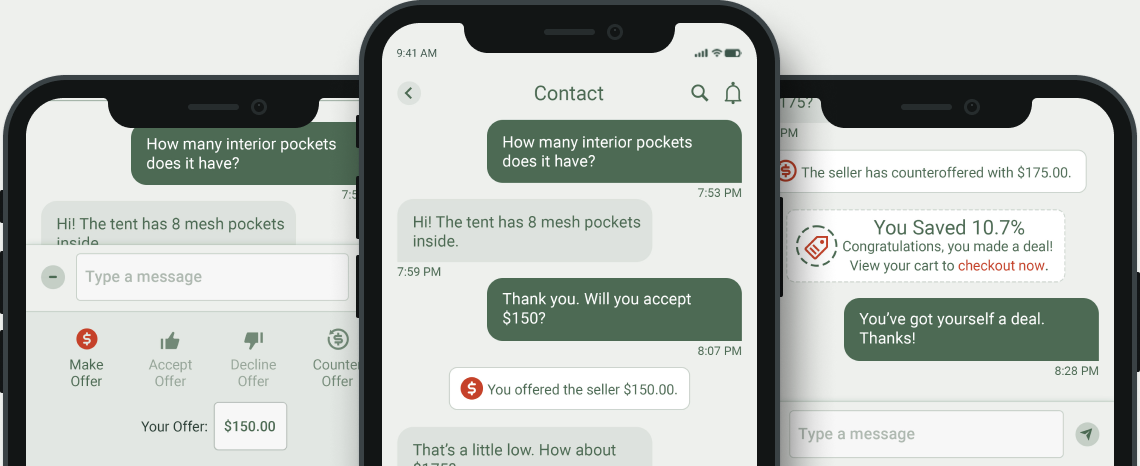
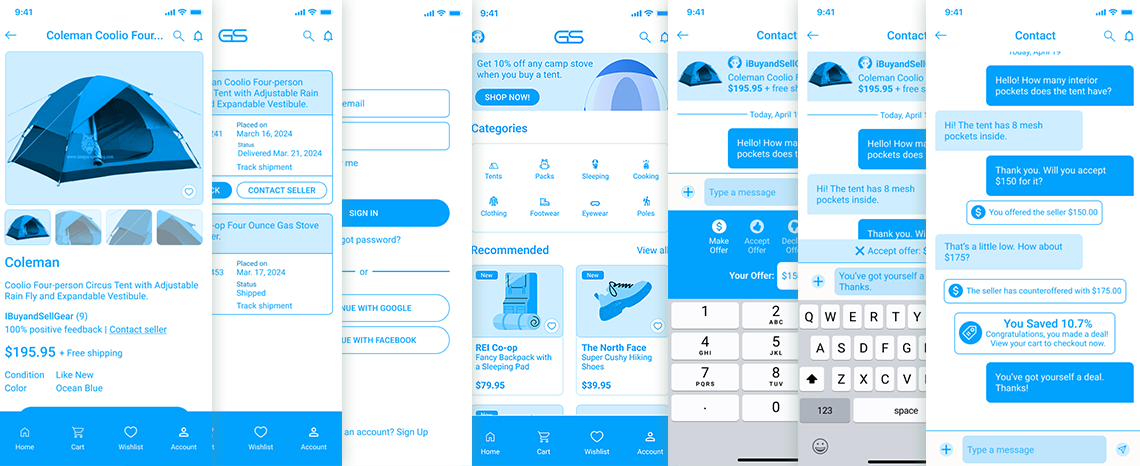
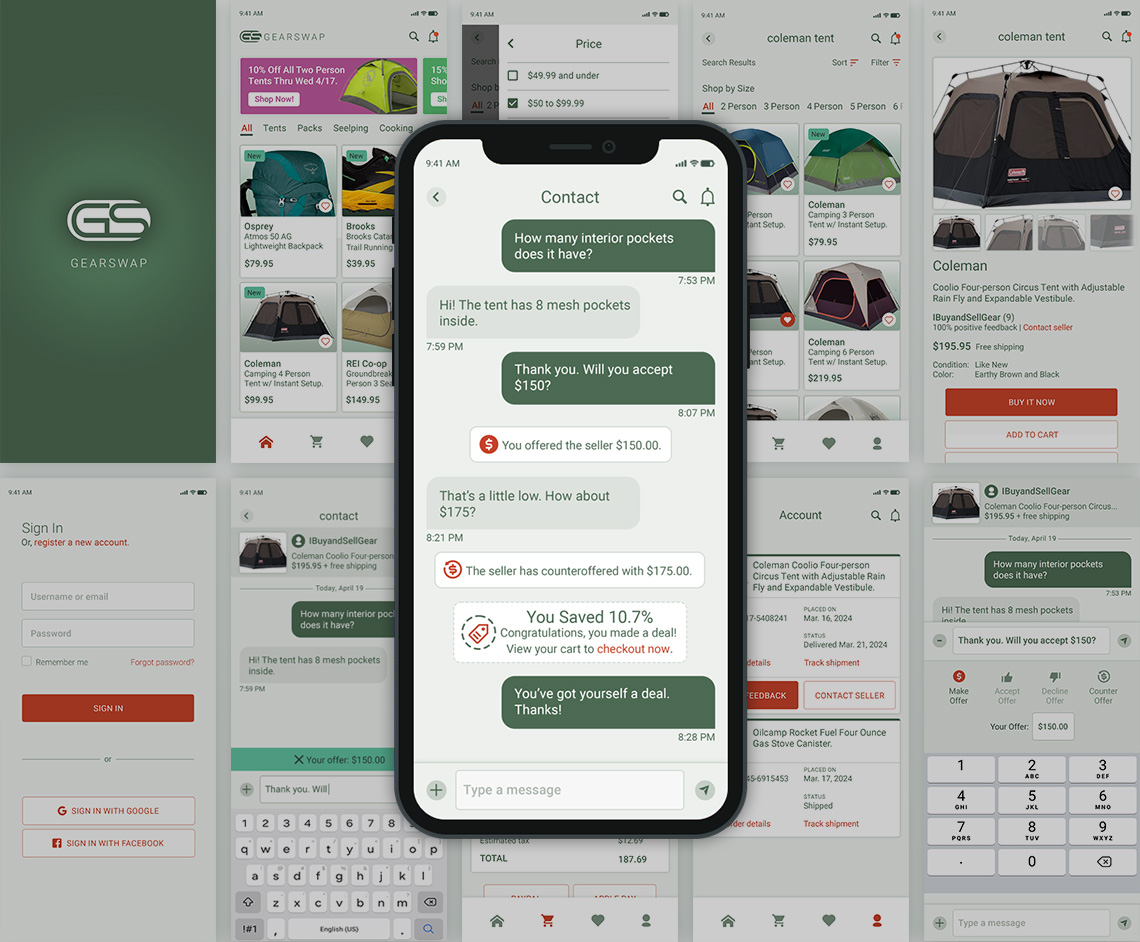
Design a platform for outdoor enthusiasts that fosters peer-to-peer transactions with negotiation and real-time chat features to facilitate seamless transactions between buyers and sellers.
Competitive Analysis
Before designing the GearSwap user interface, I conducted preliminary market research to survey the competitive landscape and gain a comprehensive understanding of the target demographic. Drawing from personal experience and conversations with fellow outdoor enthusiasts, I compiled the following list of websites and applications to use as the foundation of my research.

Ebay is a popular platform and mobile app for buying and selling various items, including used outdoor gear. It is well-established and trusted, offering advanced e-commerce features like buyer-seller communication and price negotiations. Transactions on Ebay are peer-to-peer.

SidelineSwap is a platform and mobile app where users can sell their used, returned, and repaired athletic equipment. It operates similarly to Ebay, offering advanced e-commerce features such as buyer-seller communication and price negotiations. Transactions on SidelineSwap are peer-to-peer.

Rerouted is a website where people can sell their used outdoor gear. The platform manages sales and customer service, while sellers are responsible for shipping. Peer-to-peer communications and transactions are not permitted on the platform.

Geartrade is a website that consigns used, returned, and repaired outdoor gear. Perhaps the best known platform specifically catering to the outdoor community. It offers full service order fulfillment, from listing and sales of items to shipping and returns. Peer-to-peer communications and transactions are not permitted on the platform.

Outdoors Geek is a family-owned business in Denver, Colorado that offers rental and sale of outdoor gear to customers across the country. The company sells both new and used gear, with all used items previously being part of their rental inventory. Peer-to-peer communications and transactions are not permitted on the platform.

Patagonia Worn Wear exclusively accepts for trade-in and sells used Patagonia brand gear for credit towards future Patagonia purchases. Peer-to-peer communications and transactions are not permitted on the platform.

REI Co-op offers discounted prices on used gear and returns through their Re/Supply used gear and trade-in site. Users can trade in lightly used gear for an REI Gift Card, but the items must have been purchased or available for purchase at REI. Peer-to-peer communications and transactions are not permitted on the platform.
Summary of Findings
Out of the competitors I reviewed, only Ebay and Sidelineswap offer a mobile alternative for users who want to sell their used gear. Additionally, they are currently the only platforms that allow buyers to make offers on items, as well as facilitate peer-to-peer communication between the buyer and seller.
While the other companies all specialize in outdoor gear, both Ebay and Sidelineswap serve a larger audience. Sidelineswap concentrates on sports equipment in general while Ebay offers an extensive range of products outside of sports and outdoors gear. This creates a void between the larger companies that facilitate peer-to-peer transactions but do not specialize in outdoor gear and those who specialize in outdoor gear but do not provide peer-to-peer transactions.